开源的前端页面/组件生成神器
项目地址:
https://github.com/bravekingzhang/gpt-frontend-code-gen
前端页面/组件生成神器

这是一个使用 React 和 Vite 构建的前端项目,配合 Koa 框架的后端服务,实现了一个前端页面生成并预览的功能,而且基于对话,可以不断调整页面效果。老板说要看一个交互效果,分分钟就出来啦。
看看效果
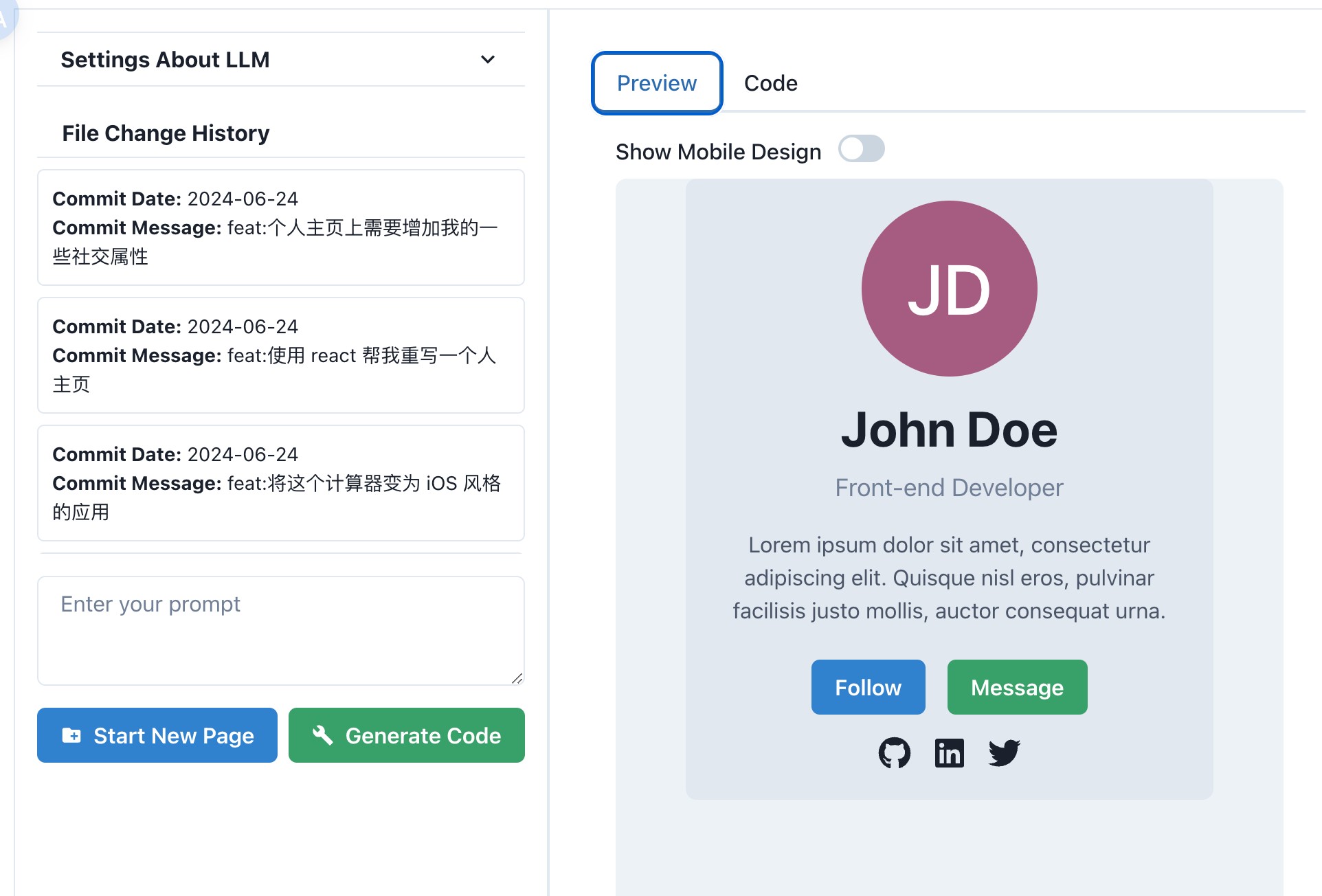
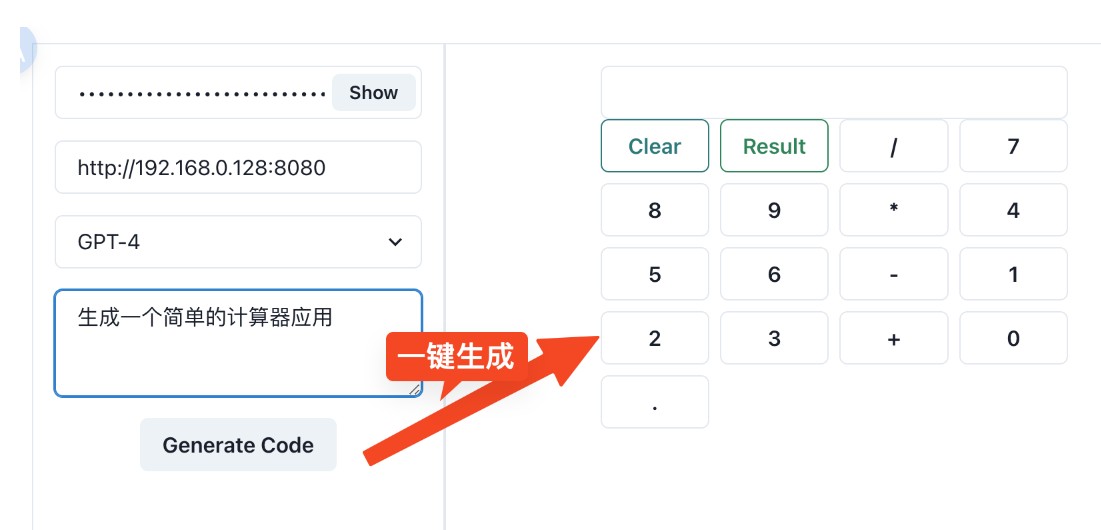
step1: 一句话生成一个前端页面,让你的前端开发效率提升数倍。

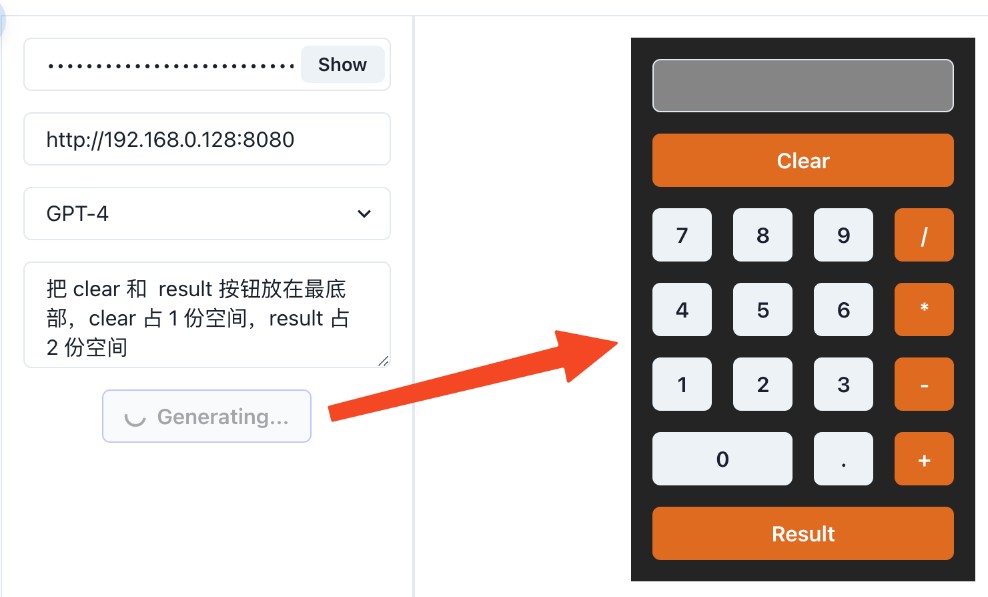
step2:持续迭代,告诉他,修改下风格为 iOS 风格。

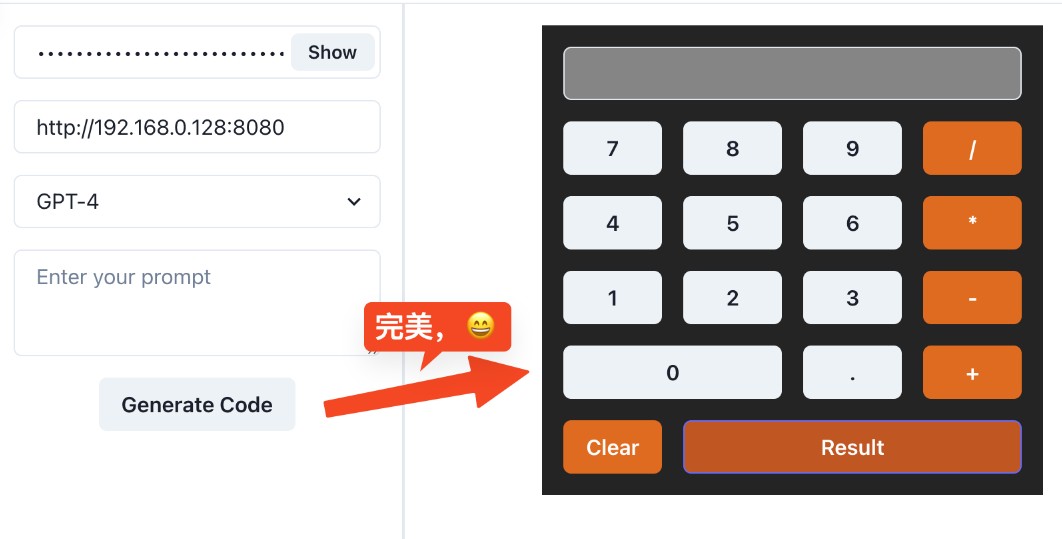
step3:继续让他在修改下布局,完美了。

这一切,你只需要告诉他,我要一个什么样的页面,他就会给你生成出来,然后你可以不断的和他对话,让他帮你修改,直到你满意为止。
这一切,你只需要告诉他,我要一个什么样的页面,他就会给你生成出来,然后你可以不断的和他对话,让他帮你修改,直到你满意为止。
功能
使用 GPT-4 生成 React 组件。
实时预览生成的组件。
通过持续对话修改和更新组件。
配置自己的 APIKey 和 BaseUrl,支持多种大模型。
使用 Docker 和 Docker Compose 一键设置和启动。
技术栈
前端:React, Chakra UI, vite
后端:Koa
快速开始
前提条件
确保你的开发环境中已安装 Node.js(18以上) 和 Docker(可选),但是推荐 Docker 启动,真的很傻瓜式。
安装依赖
在项目的根目录下,分别为前端和后端安装依赖,启动:
1 2 3 4 5 6 7 8 9 | # 安装前端依赖 cd frontend npm install npm run dev # 安装后端依赖 cd ../server npm install npm run dev |
打开浏览器,访问 http://localhost:9000,即可看到前端页面,配置自己的 APIKey,和 BaseUrl。就可以愉快的玩耍了。建议私用 one-api,这样,所以的大模型都可以使用。
docker 一键启动
强烈推荐使用 Docker 一键启动,真的很傻瓜式。
1 | docker-compose up -d --build |